Installation Instructions for the JITX App¶
This page walks you through the steps to install and log in to JITX.
Before using JITX, you must set up your JITX account -- instructions have been sent to the email address that was used to sign-up. If you haven't received the email, please check your spam folder.
JITX is shipped as an extension for VSCode. Therefore, we first install VSCode and then add the JITX extension for VSCode.
Steps¶
- Install Visual Studio Code
- Install the JITX VSCode Extension
- Open the sidebar
- Login to JITX
- Quickstart Video Series
Install Visual Studio Code¶
VSCode is an integrated development environment (IDE) which provides a cohesive development experience including an editor, compiler, and source control. The JITX compiler and UI are integrated with VSCode. To install VSCode:
- MacOS
- Linux (For Ubuntu use:
sudo apt-get install code) - Windows (can also install from Microsoft store)
Install the JITX VSCode Extension¶
Click the Extensions icon ![]() in the Activity Bar, search for "
in the Activity Bar, search for "jitx" and you will see the following listing:

Click the Install button to start the installation process.
Open the sidebar¶
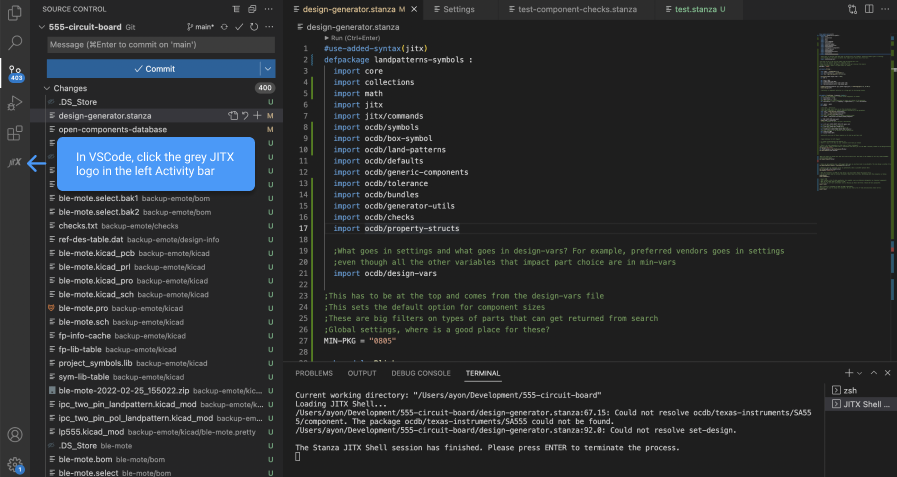
Click on the JITX icon in the left hand activity bar to open the JITX sidebar.

Login to JITX¶
Click the JITX icon ![]() in the Activity Bar and sign in with the username and password you created using the link from the welcome email.
in the Activity Bar and sign in with the username and password you created using the link from the welcome email.